Q アイキャッチ画像の位置を調整したい 現在、記事上部中央にアイキャッチ画像が位置しているのですが左寄せにしたい場合、変更方法を教えてください。 A 下記のcssファイルの該当箇所を編集してください 編集するファイル:style_pccss 編集する箇所: アイキャッチ画像の表示位置について質問させてください。 カスタマイズ>デザインからは、 画面の横幅いっぱいでタイトルの上や タイトルの下にアイキャッチ画像を設定することはできるようですが、 画面の横幅いっぱいではなく、 設定している横幅でタイトルの上に設定することは不可能でしょうか? 現在1000pxの横幅で 固定ページは1カラムAnzeigeAffordable SSD web hosting with cPanel for Wordpress and Joomla Fast content delivery and improved website performance of your website Start Your Website

The Thor ザ トール アイキャッチ画像のカテゴリーをカスタマイズ The Thor
Wordpress アイ キャッチ 画像位置
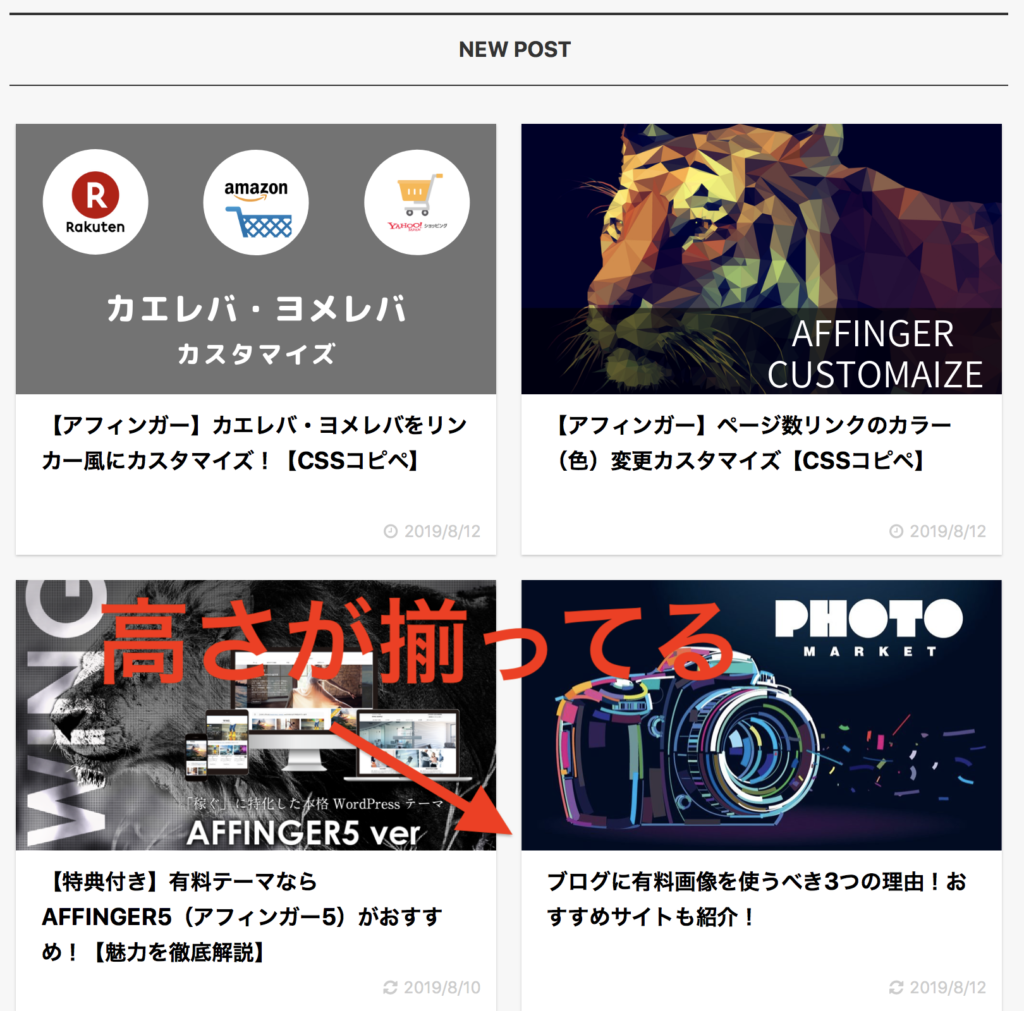
Wordpress アイ キャッチ 画像位置-まとめ:ワードプレスのアイキャッチ画像サイズ(高さ)は縦横比「169」 以上、ワードプレスのアイキャッチ画像サイズの揃え方でした。 自分では中々気にならないかもしれませんが、サイトを見てくれてるユーザーからは少し気になる部分です。 簡単 Wordpress歴は7年です。 Wordpressでアイキャッチってよく使うと思います。 ただ、画像サイズを上手にカスタマイズできない人のために 画像サイズを自由に設定する方法をまとめました。 読んでほしい人 wpでアイキャッチを表示したい人




Wordpress 珠玉 Syugyoku
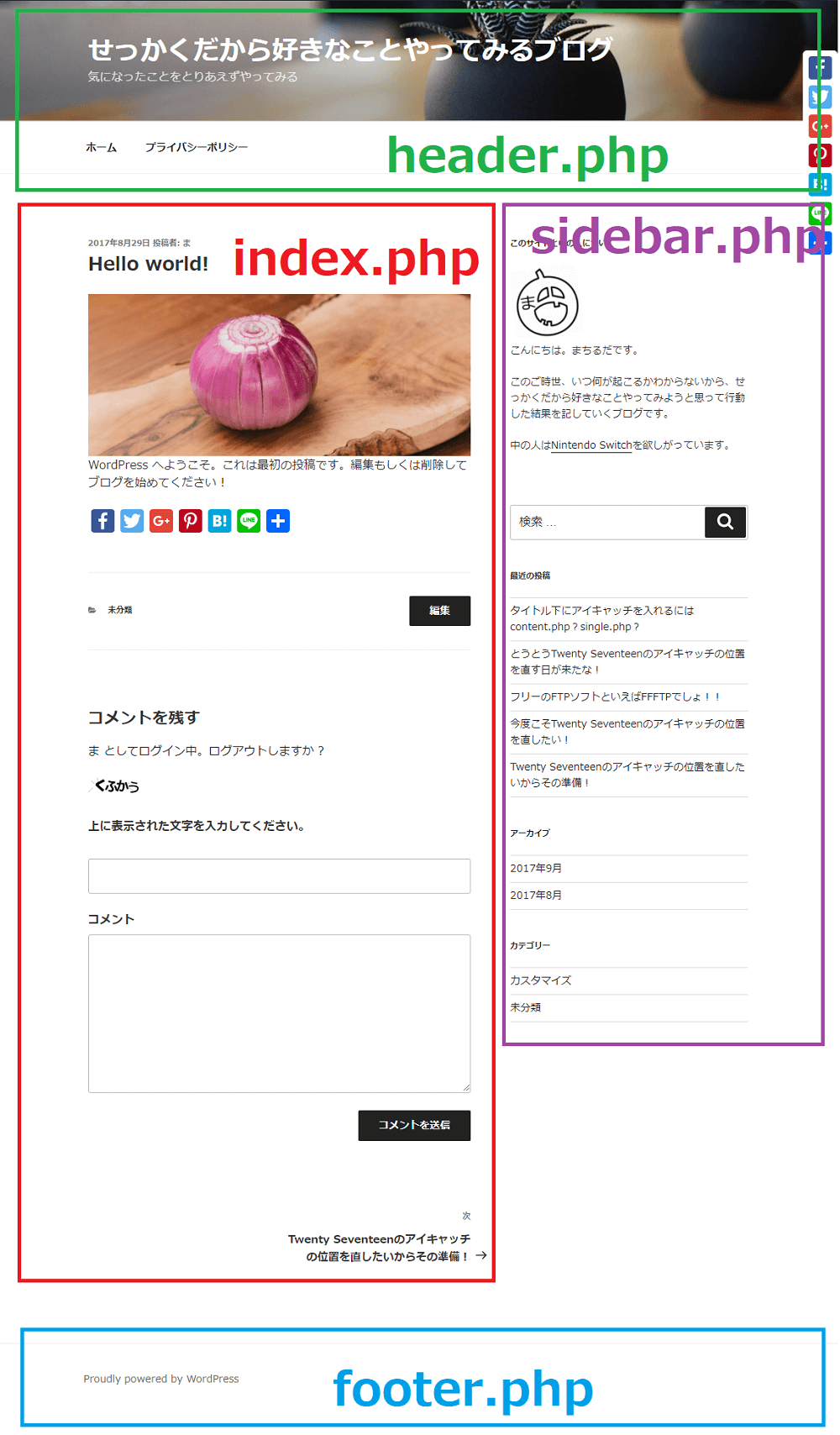
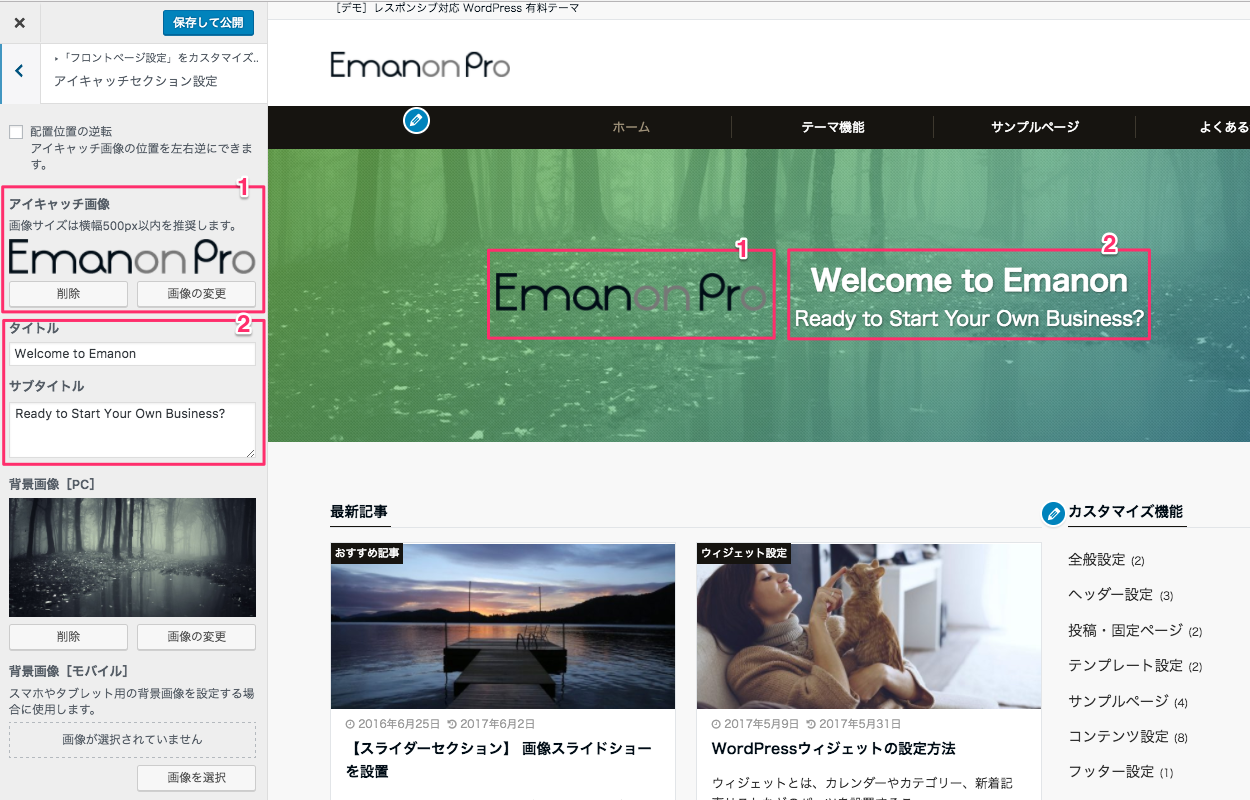
WordPress Twenty Seventeen カスタマイズアイキャッチ画像 の 表示位置の変更画像のサイズによって、表示/非表示を制御 Twenty Seventeen の アイキャッチ画像(画像サイズ x 1237 )は、記事ページ では下図のように表示される。 ①.メニューバーの直下に、余白もなく表示される。 ②.サイドバーも含めて、横幅一杯まで表示される。 ③.記事タイトルとの間} 返信する ゆうや 返信ありがとうございます。 説明不足ですいません。 左右の調整CSSも教えていただけませんでしょうか? アイキャッチ画像とは? アイキャッチという言葉は、英語に直すと、Eye(目) Catch(捕まえる)です。 つまり、アイキャッチ画像とは、 ユーザーの目を引くための画像のこと を指します。 一般的に、アイキャッチ画像は下の画像のように記事の上部に表示され、そのページの印
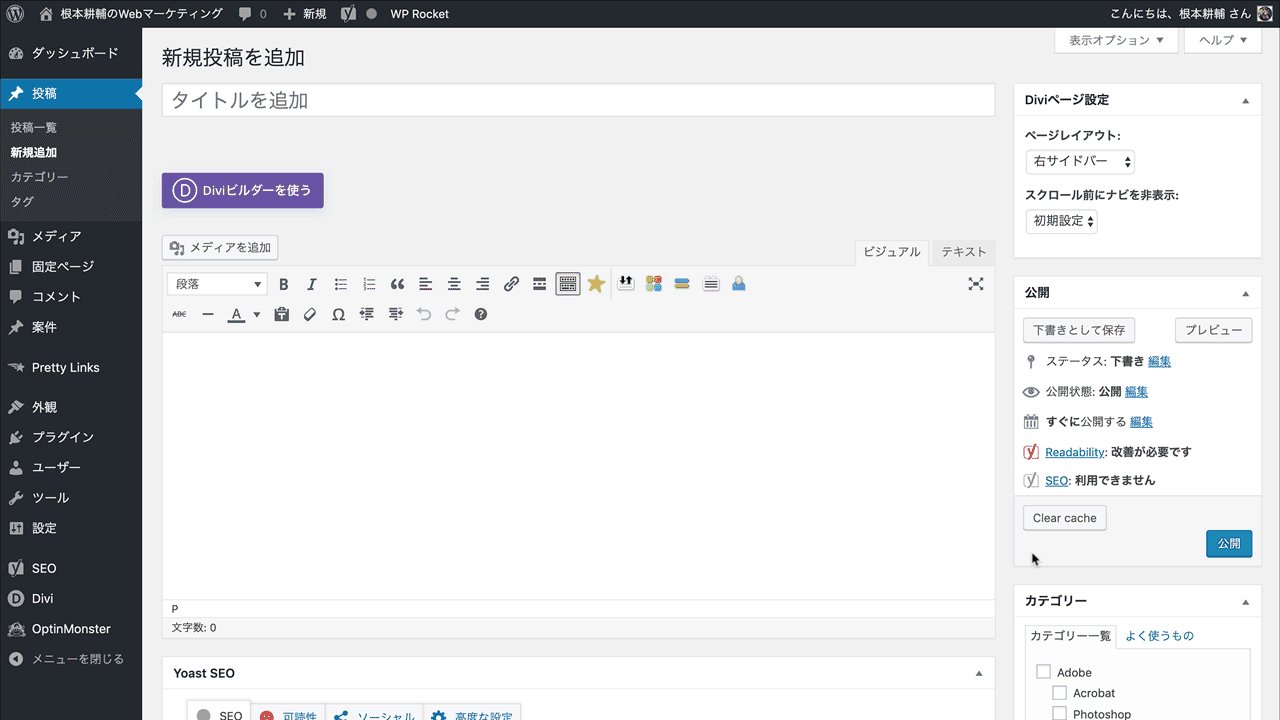
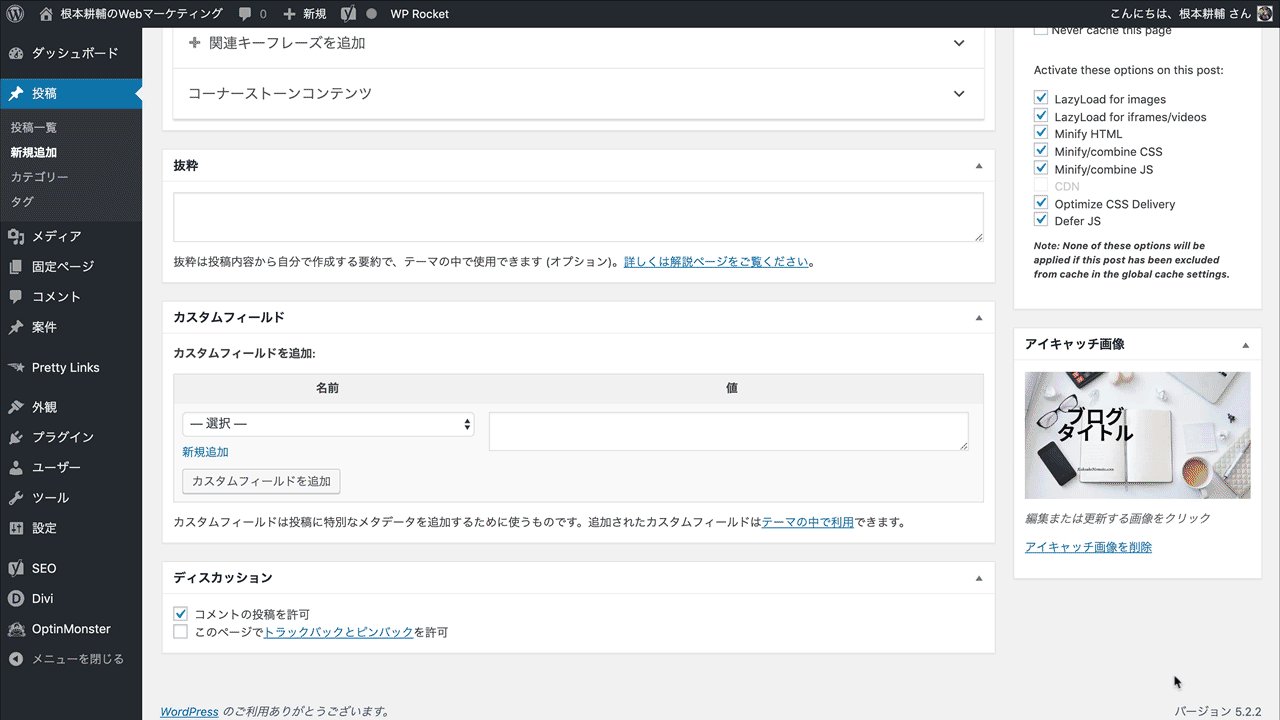
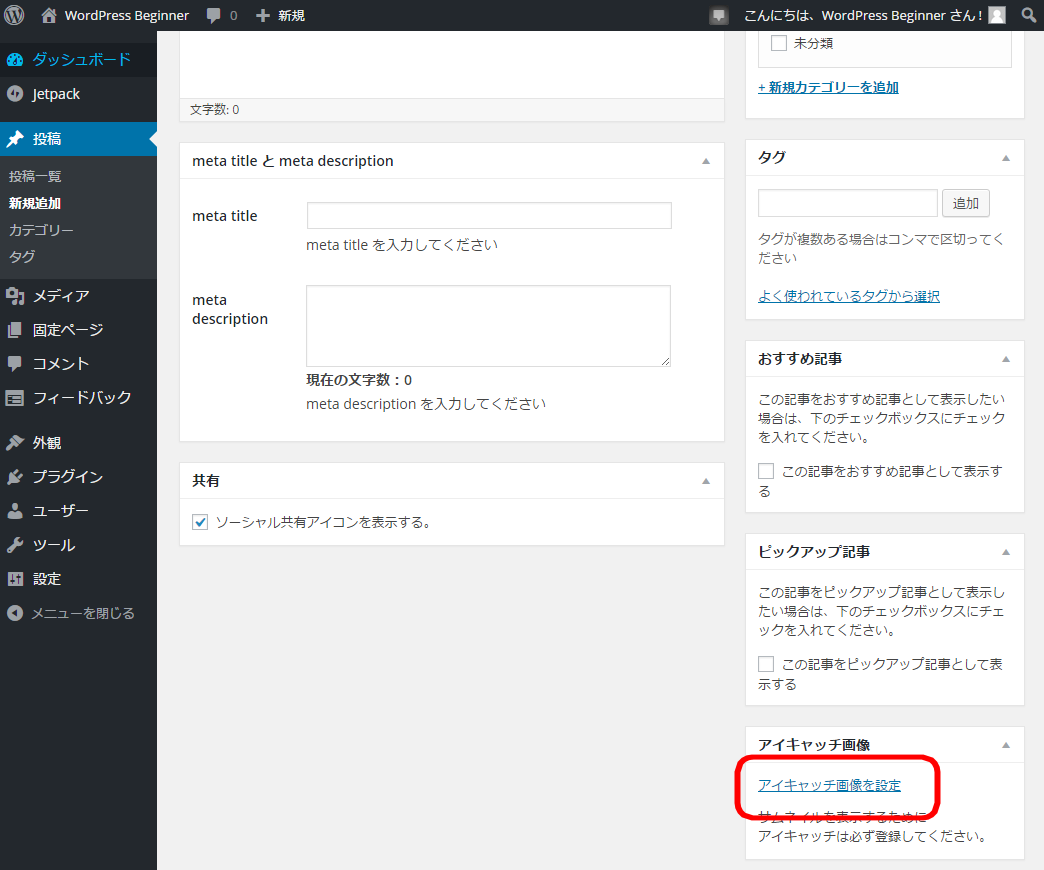
アイキャッチ画像の設定 WordPress管理画面の右のサイドバーの一番下にあります。 意外とわかりにくい位置にありますが、 この設定ボタンからあとは簡単に設定が可能です。 表示サイズ設定 アイキャッチ画像の登録ができたら、 Twenty Seventeen アイキャッチ画像の位置変更(非表示も可)-WordPress 「Twenty Seventeen」のアイキャッチ画像領域は、記事とサイドバーの上に画面横幅いっぱいにスペースが設けられている。 まさにアイキャッチ! とばかりに主張するこのレイアウトですが(PDFHandbuch) Einfache Schritt für Schritt Anleitung zur fertigen WordPress Website
Topic starter 18年6月28日 27 こんばんは! 現状、投稿のタイトル下にあるアイキャッチ画像を タイトルの背景位置やタイトルの上部に 選択移動できると楽しいです 引用 解決済 わいひら (@yhira) メンバー サイト Admin(PDFHandbuch) Einfache Schritt für Schritt Anleitung zur fertigen WordPress Website WordPress のアイキャッチ画像を任意の場所に表示する 19年06月21日 Webページをアピールする方法の1つが、アイキャッチ画像です。 アイキャッチ画像を有効的に使うことで、記事のイメージができたり、ユーザーの期待感を高めたりすることができます。 WordPressにおいても、デフォルトでアイキャッチ画像の設定ができるようになっています。 同じように




テーマオプション設定 Metrixテーマ




誰でも簡単にできるwordpressブログのアイキャッチの作り方 令和に生きる
アイキャッチ画像をキレイに表示するコツ 最後にAFFINGER5に関わらず、WordPressブログでアイキャッチ画像をきれいに表示させるコツについてご紹介します。 アイキャッチ画像で意識したいこと アイキャッチはその記事の情報を伝える大事な要素のひとつです。 このコードコピペだけで、WordPressのアイキャッチを一括削除することができます。 手順2:アイキャッチが一括削除されたのを確認する サイトを確認してみましょう。 全ての記事からアイキャッチ画像が削除されているのが確認できます。 アイキャッチ画像の重要性とメリット・デメリット 効果的なアイキャッチ画像を10分足らずで作る方法 本記事ではWordPressのアイキャッチ画像設定と作成方法をご紹介します。 読み終えるとWordPressのアイキャッチ画像設定方法だけでなく、目を引くアイキャッチ画像の簡単な作成方法がわかります。 アイキャッチ画像が良いと評判で、ブログ執筆歴2年半、総




21年版 Wordpressブロックエディターの使い方総まとめ Webst8のブログ



アイキャッチ 鬼滅の刃
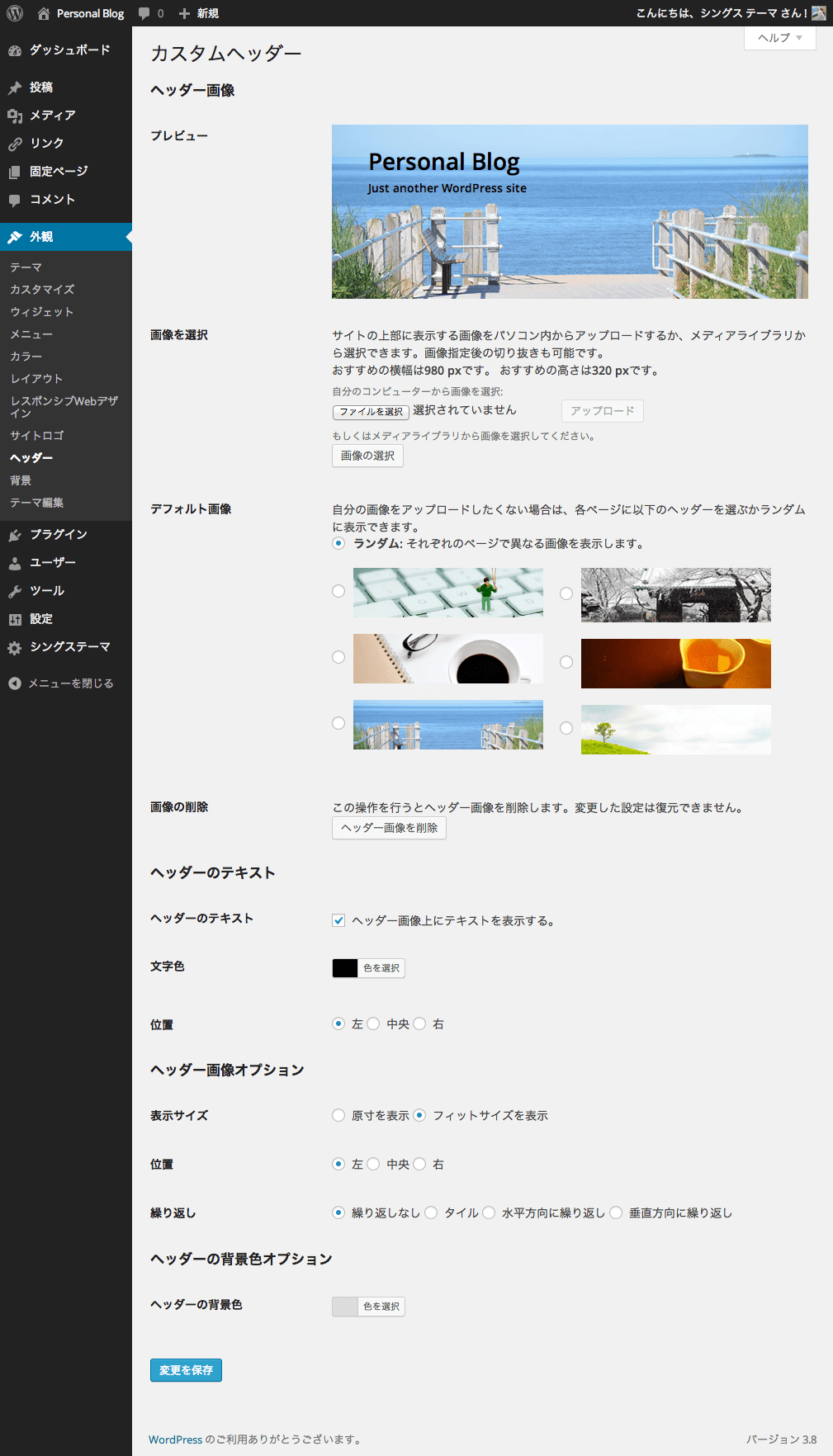
カスタマイザーの位置 管理画面⇒外観⇒カスタマイズ 「ヘッダーアイキャッチ(トップページ)」を選び、少し下にスクロールすると以下のような項目があるかと思います。 ①と②の設定方法について順番に解説していきます。 1 ヘッダーアイキャッチ画像を設定する ①「ヘッダーアイキャッチ画像」は、トップページのヘッダー部分に大きく画像を34 % des Internets basiert auf dieser SoftwareAnzeigeInstallieren, Grundeinrichtung und fertig ist Ihre WordPress Website!




誰でも簡単にできるwordpressブログのアイキャッチの作り方 令和に生きる




第5回 応用設定編 Wordpressでできること いろいろ覚えて思い通りの表示に 初めてのwordpress ロリポップ テクニカルスクール ロリポップ レンタルサーバー
AnzeigeInstallieren, Grundeinrichtung und fertig ist Ihre WordPress Website!34 % des Internets basiert auf dieser SoftwareAnzeigeEinfache WebsiteErstellung mit tollen Templates Lass dich online inspirieren!




Twenty Seventeenに自分のコピーライト入れたいんじゃあ せっかくだから




Wordpressのアイキャッチ画像設定 簡単に目を引く作成術 らん社長室
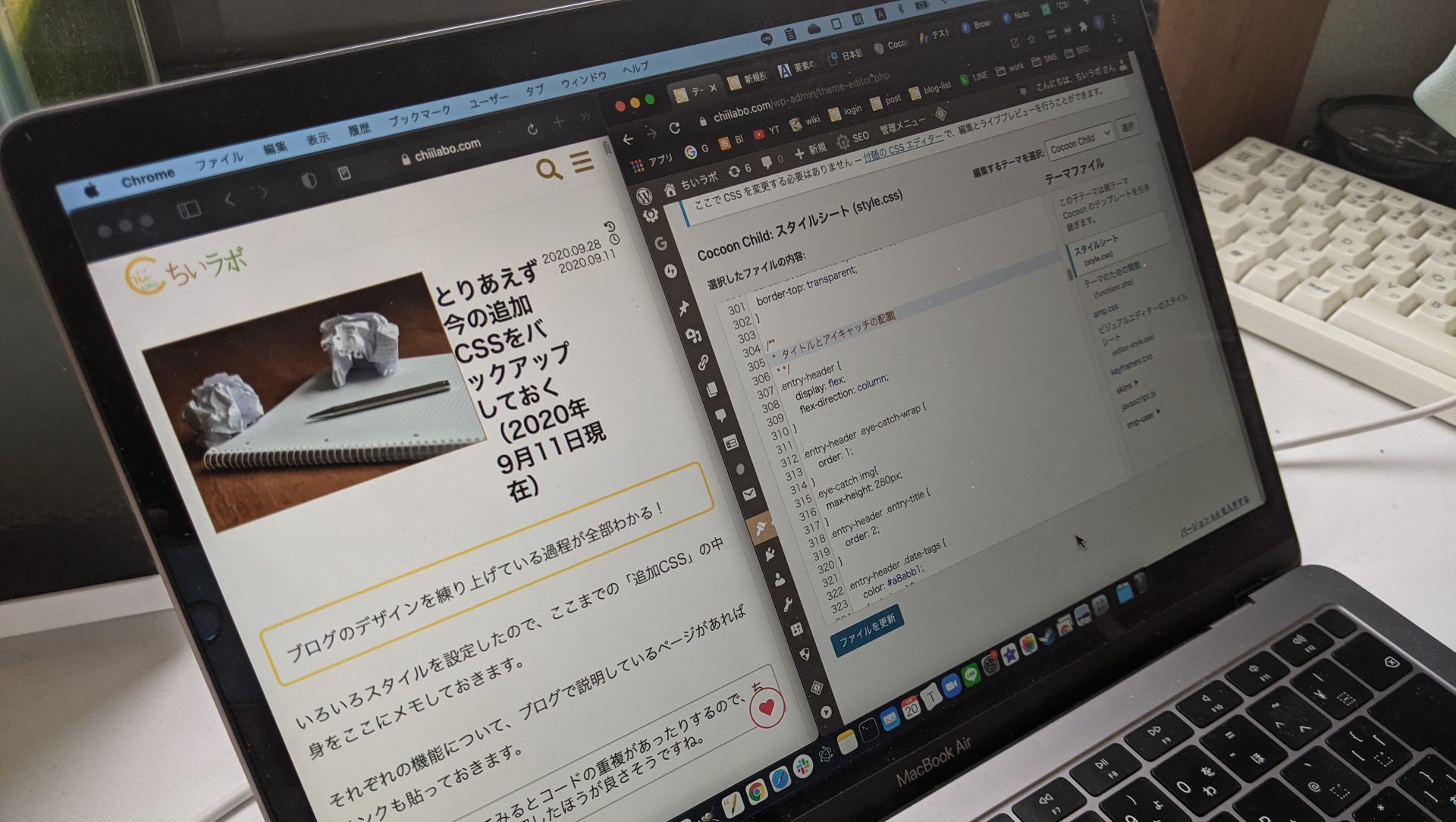
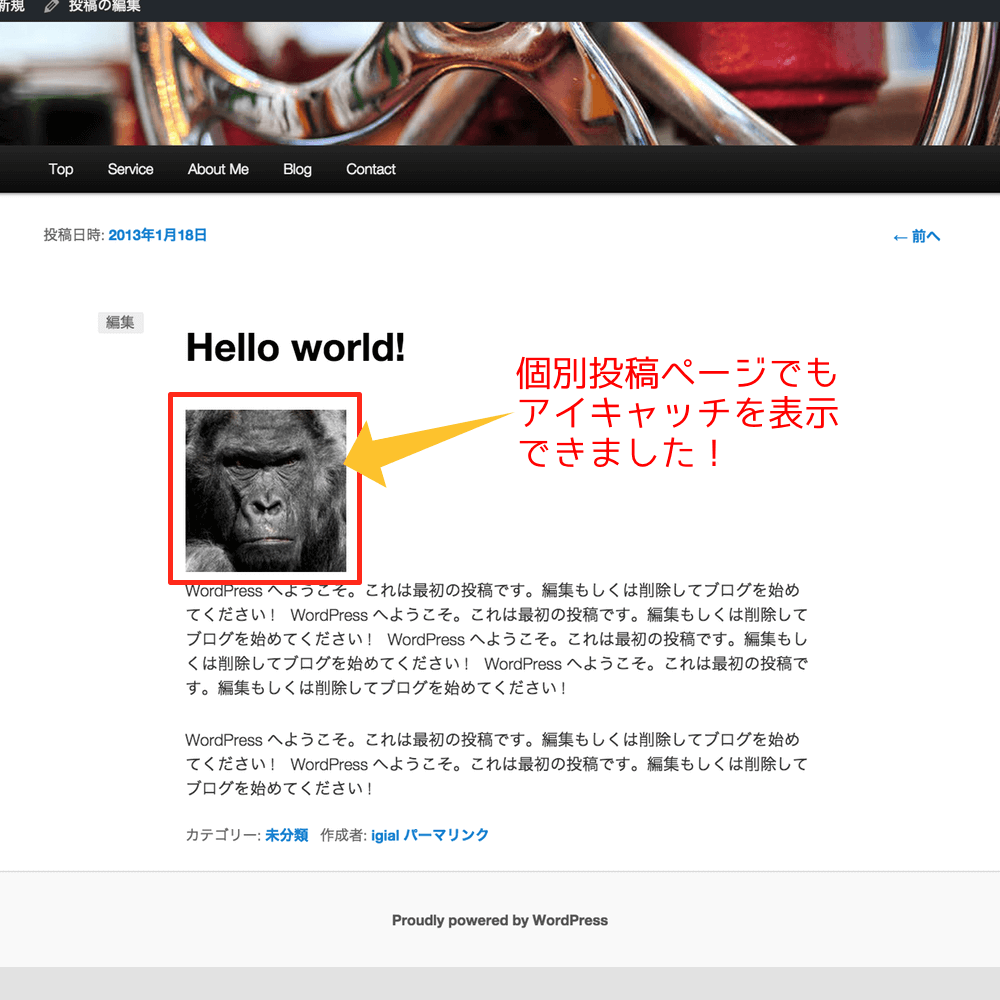
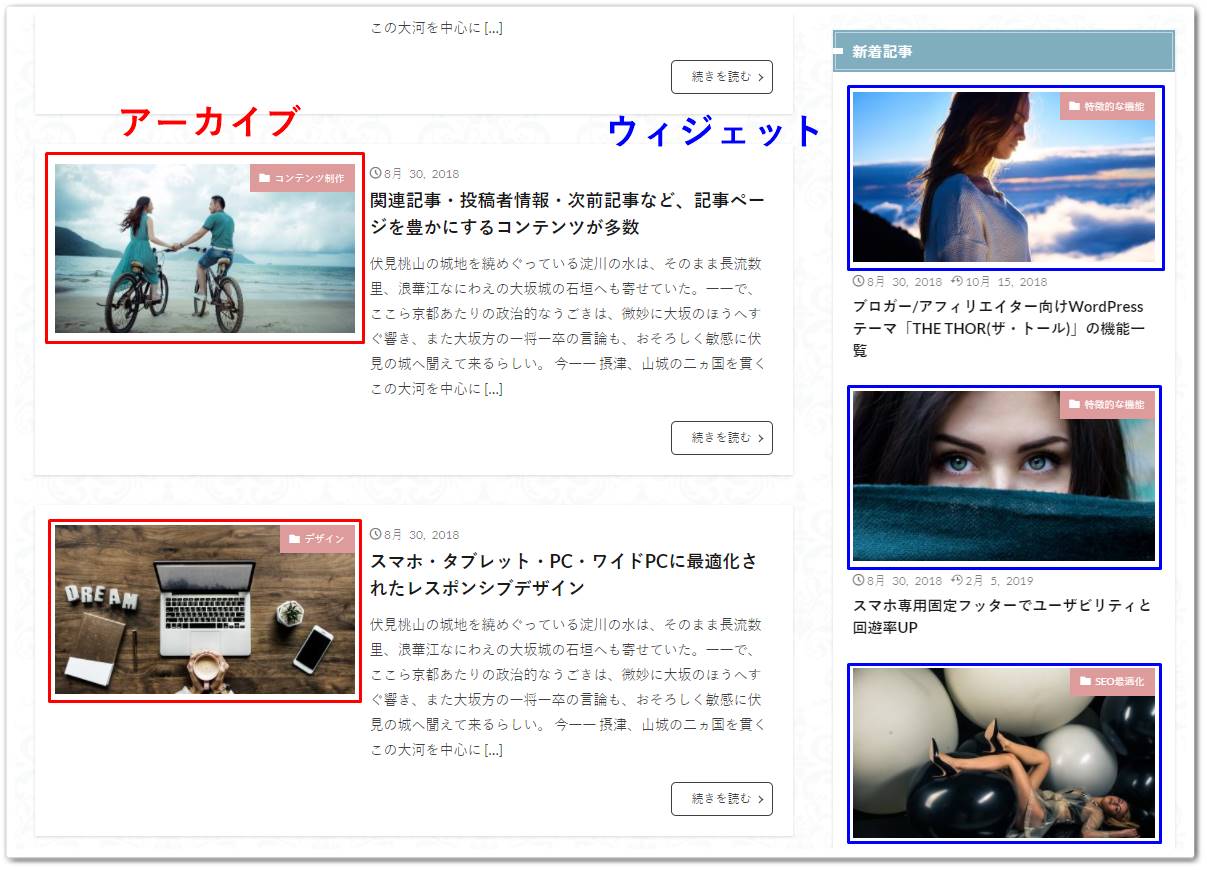
位置を調整するというのは、上下の位置のことでしょうか。 下のCSSを追加して10pxの値を小さくすれば上に、大きくすれば下に下がります。 headerimage__text p { margintop 10px; WordPresstwenty seventeenアイキャッチ画像の表示位置を変更する方法 前回の記事で「 WordPresstwenty seventeenアイキャッチ画像を設定する方法 」でアイキャッチ画像が表示されるようにしたのだが、単独ページでの画面を表示するとヘッダーとタイトルの間にアイキャッチ画像が表示される。 トップページにおいては記事タイトルの下に表示されるのに何で この抜粋記事をアイキャッチ画像の右に持ってくるために今度は子テーマのスタイルシート(stylecss) に次の記述を付け加えます。 diventrypostthumbnail { float left;




たった3分 内部リンクを設定する方法 ページ内リンク編 Tkcオフィス仙台




投稿ページ内本文手前アイキャッチ画像をヘッダー部へ移動する Wordpress Simplicity 数学を極めるsukimonograph
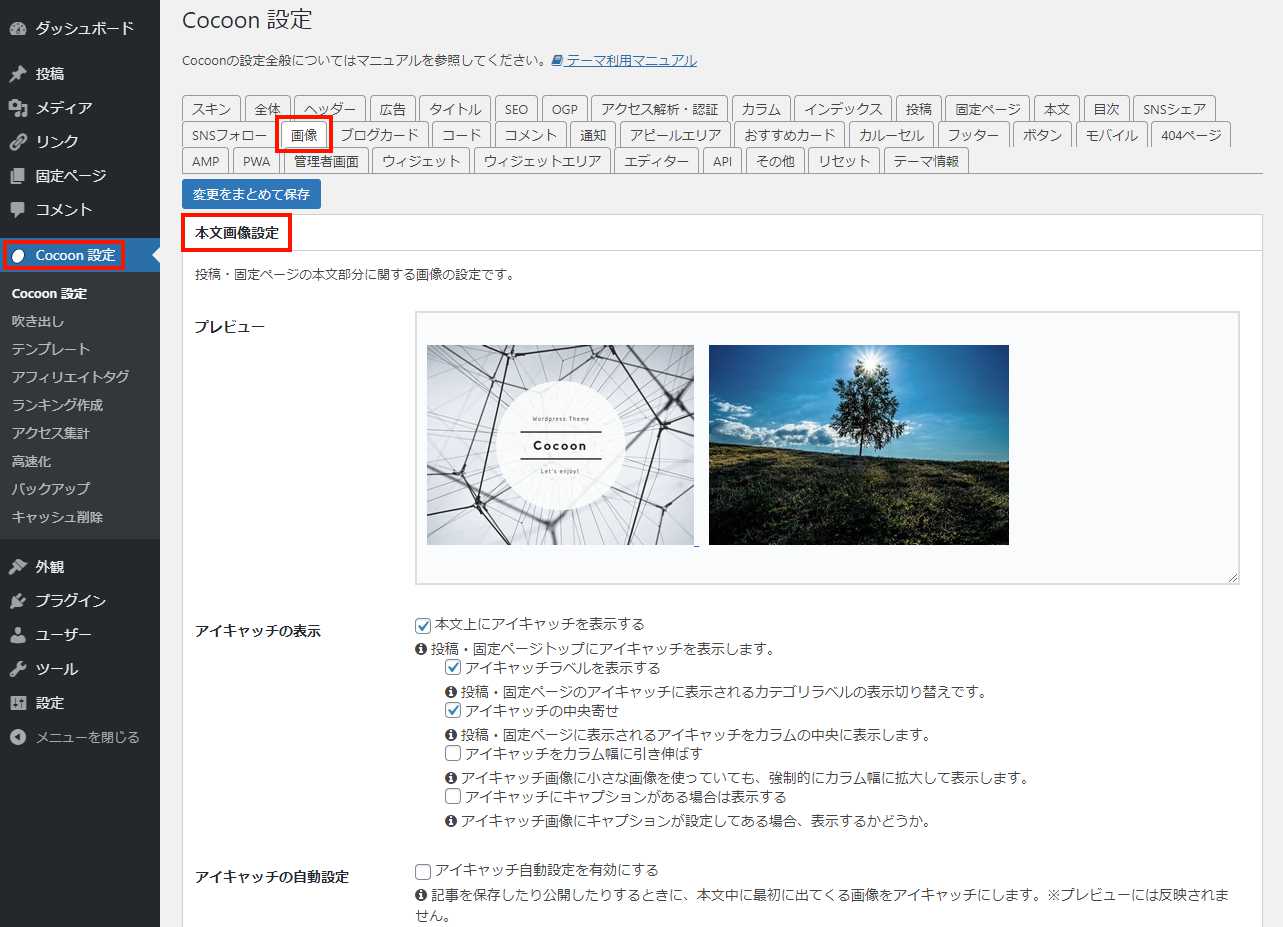
AnzeigeEinfache WebsiteErstellung mit tollen Templates Lass dich online inspirieren! アイキャッチ画像関連で使えるWordpressのプラグインが、「Auto Post Thumbnail」です。 このプラグインは記事内に出てきた1個目の画像を自動的にアイキャッチ画像に指定するというプ 無料WordPressテーマCocoonを使っている初心者の方はなるべく記事数の少ない段階で有効化しておきましょう 『本文上にアイキャッチを表示する』機能を有効化する手順 ①WordPress管理画面にて『Cocoon設定』をクリック ②上のタブから『画像』を選択 ③




テーマオプション設定 Majesticテーマ




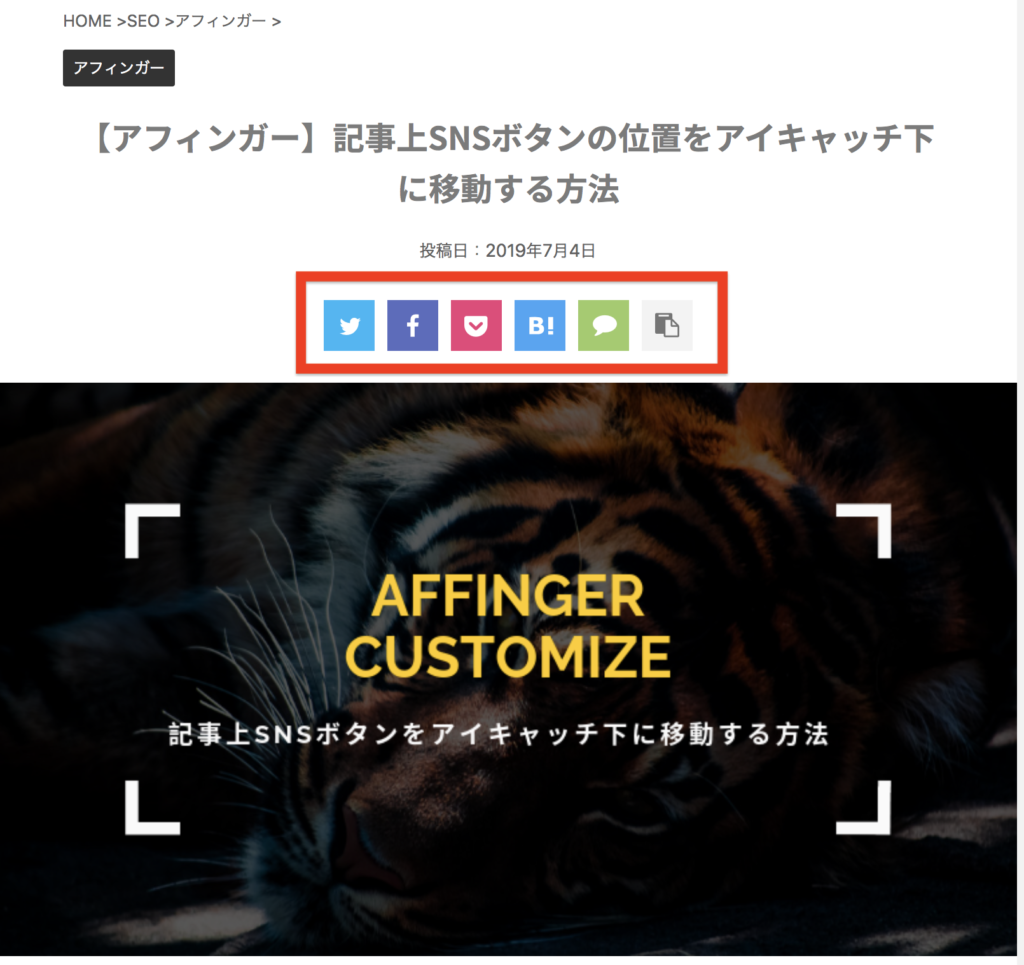
アフィンガー 記事上snsボタンの位置をアイキャッチ下に移動する方法 Noji Blog
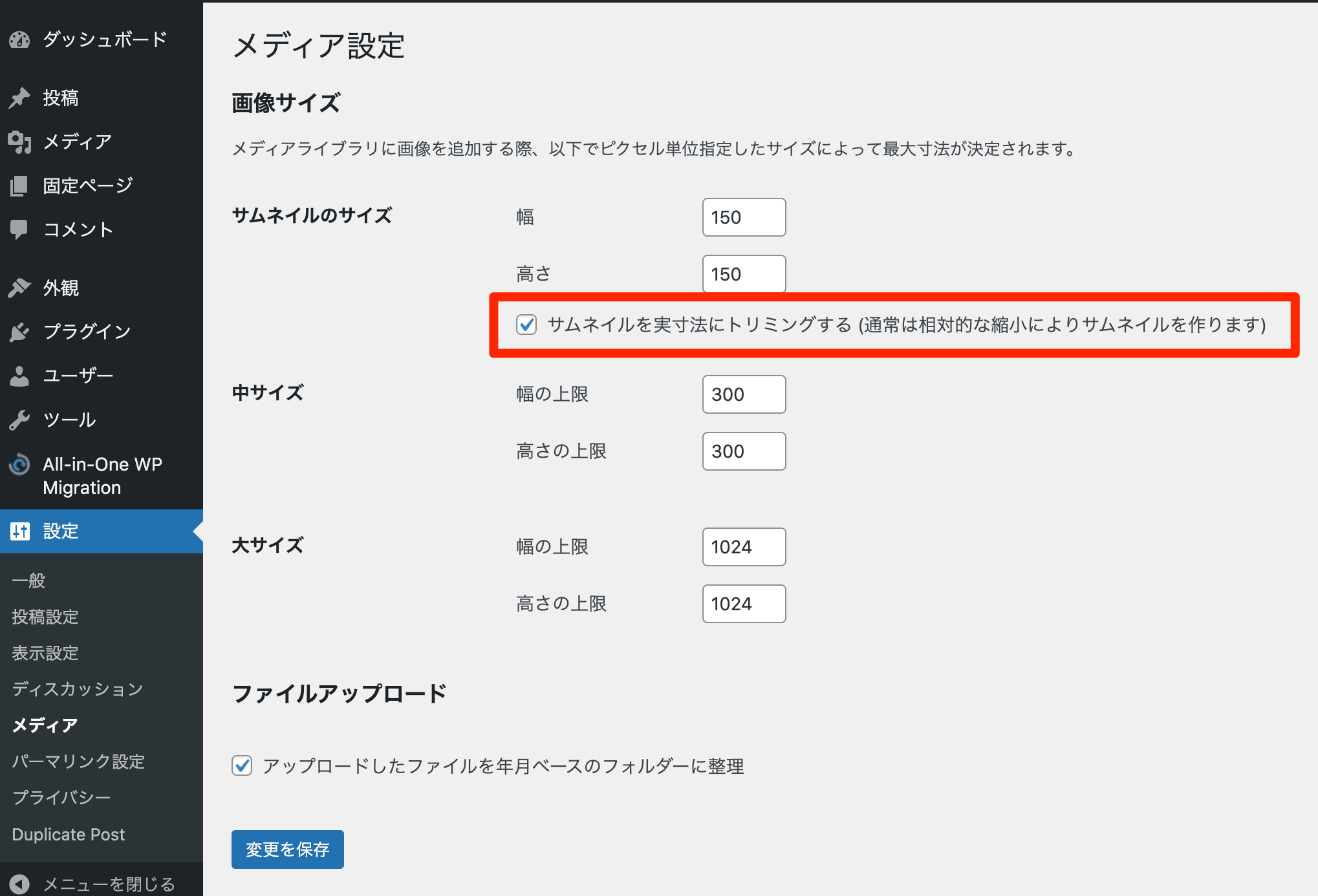
アイキャッチ画像のトリミング位置を自由に変更するプラグイン「Thumbnail Crop Position」 WordPressではアイキャッチ画像のサイズが大きい場合には自動でトリミングされます。 大変便利な機能ですが、この画像の基準点は画像の中心になっています。 被写体が画像の端にある場合等には自由にトリミング位置を選択できるようになると大変便利となりますAnzeigeAffordable SSD web hosting with cPanel for Wordpress and Joomla Fast content delivery and improved website performance of your website Start Your WebsiteMargin 0 10px 10px 0;} これでアイキャッチ画像の右側に抜粋記事が表示されるはずです。




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote
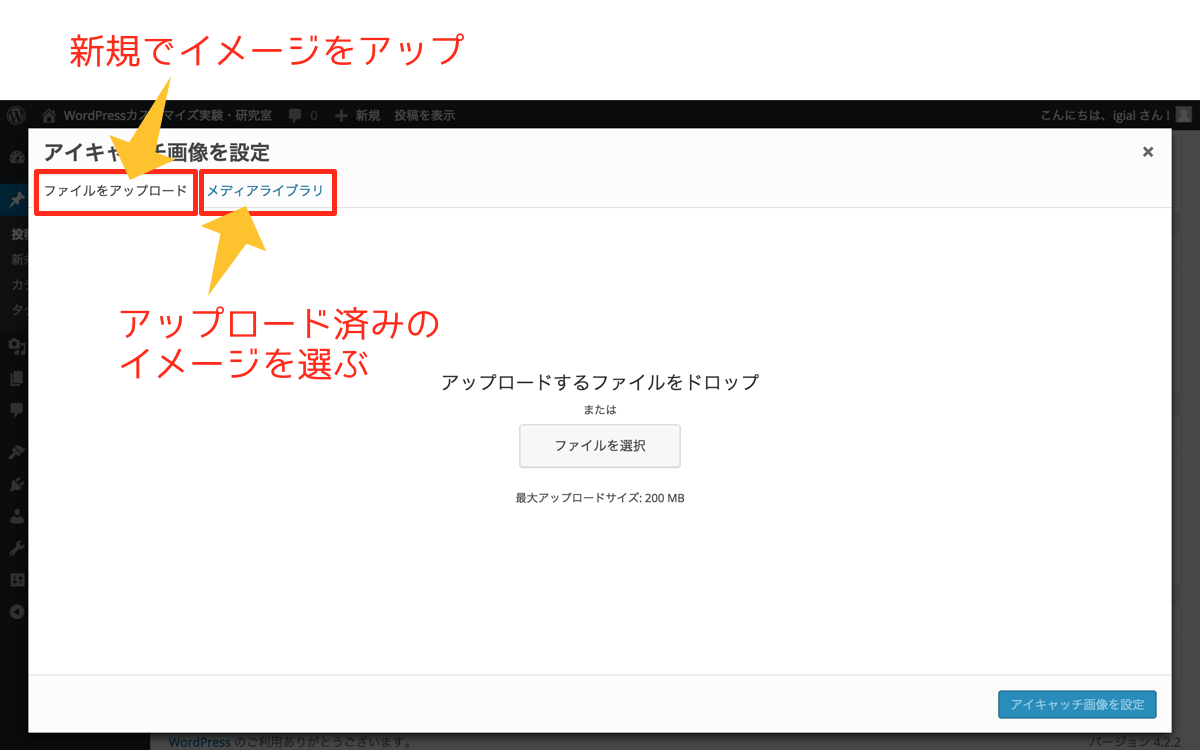
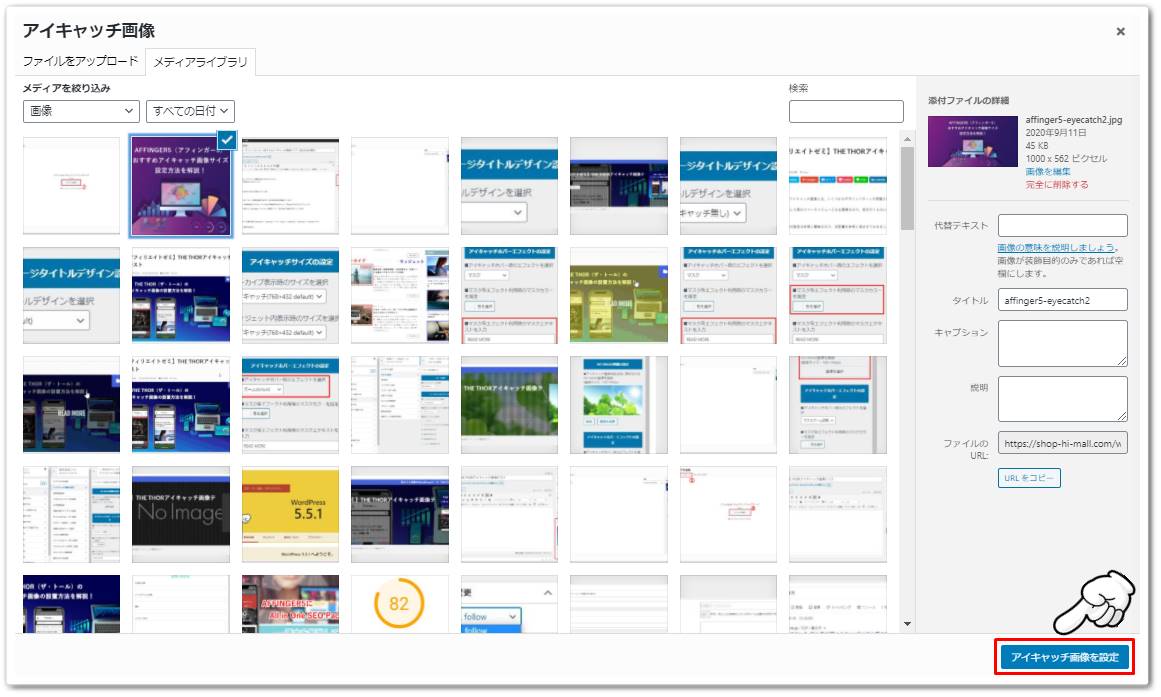
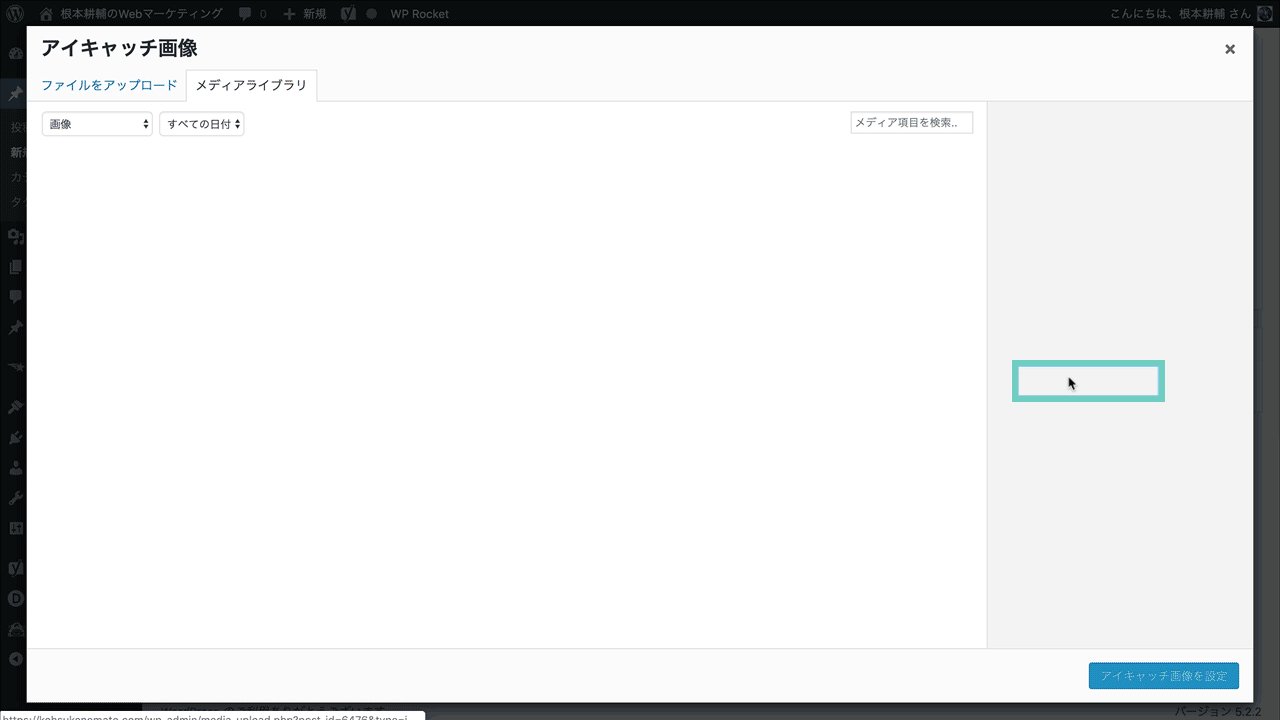
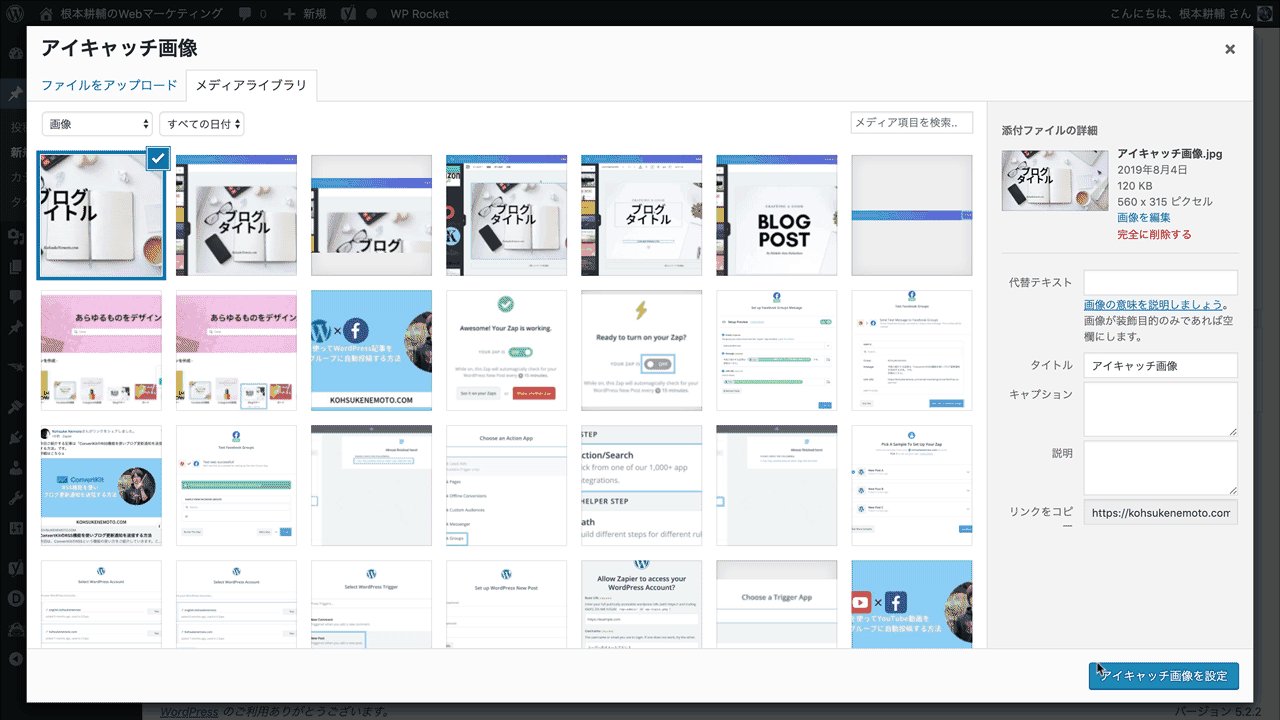
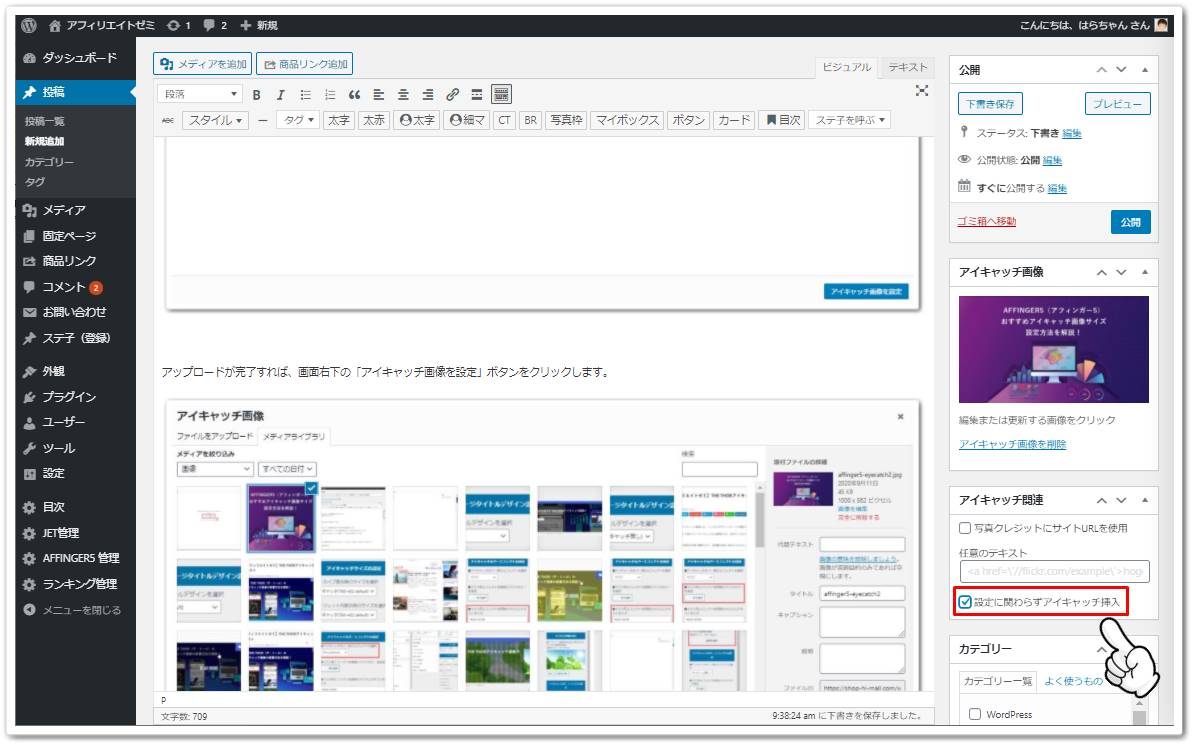
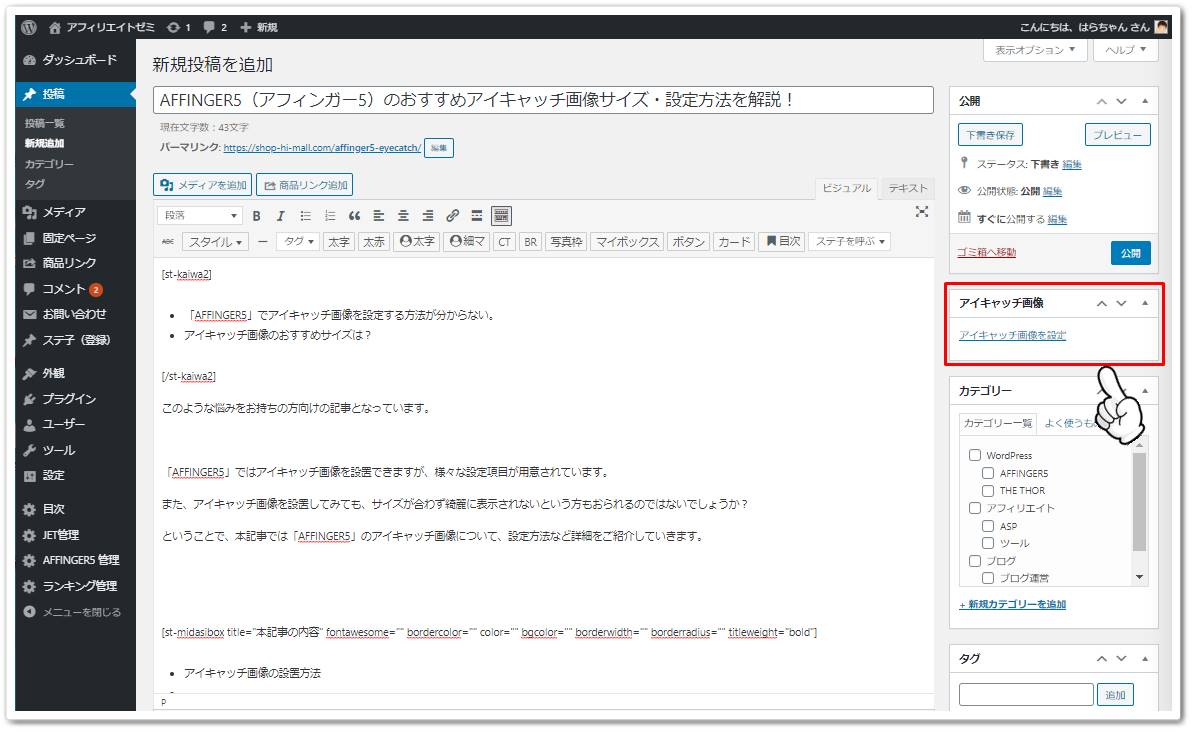
アイキャッチ画像を設定する 「メディアを追加」ボタンをクリックします。 メディアライブラリのウィンドウが画面に表示されます。 左メニュー「アイキャッチ画像を設定」をクリックします。 「ファイルをアップロード」、または「メディア 新エディタ「Gutenberg」を使った設定手順 1.WordPressの管理画面で「投稿」→「新規追加」をクリック 2.アイキャッチ画像追加の表示がない場合は、右上の3つの点が並ぶアイコンをクリックして、「オプション」→「アイキャッチ画像」をチェック 3.「アイキャッチ画像」の下矢印、「アイキャッチ画像を設定」の順番でクリック 4.「アイキャッチ画像 画像の位置や大きさの調整、Alt 33アイキャッチ画像 5分でできる簡単アイキャッチ画像の作り方!WordPressブログの設定方法まで徹底解説 21年7月29 日 WordPress




Wordpressのアイキャッチ画像設定 簡単に目を引く作成術 らん社長室



ワードプレスのアイキャッチ画像の切り抜き位置を変更する Monbziブログ




Twenty Seventeen 投稿ページのアイキャッチ画像やタイトルの表示位置を変更し 見やすくする方法 だちたまログ




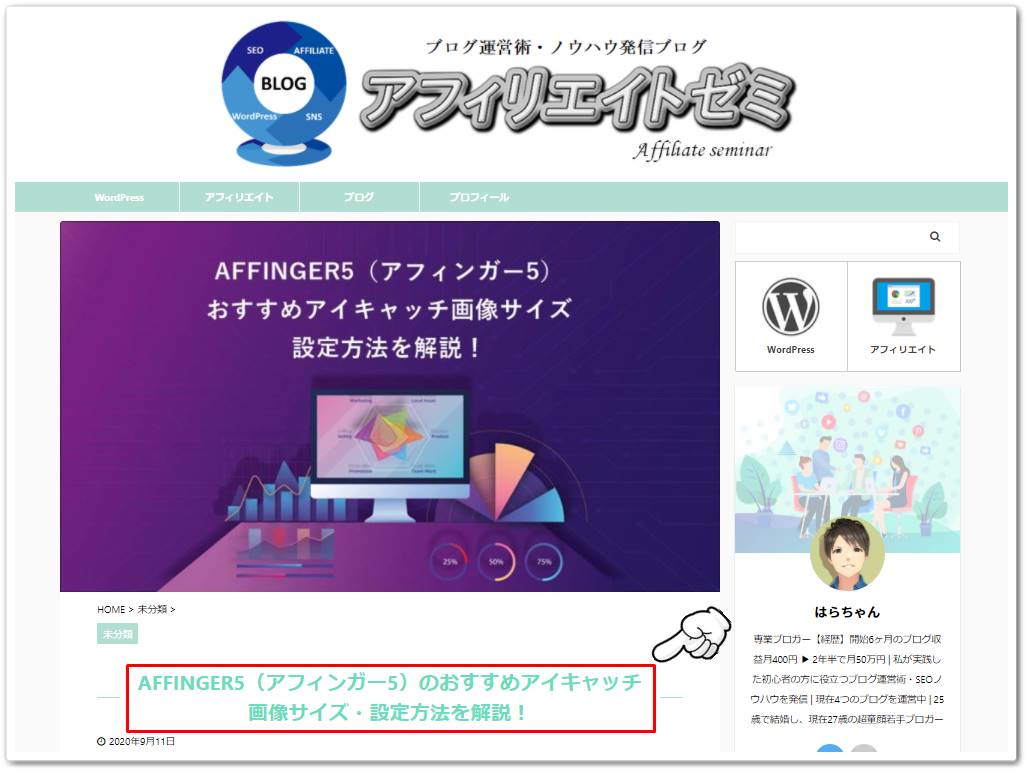
Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




The Thor ザ トール のアイキャッチ画像設置方法を解説 アフィリエイトゼミ




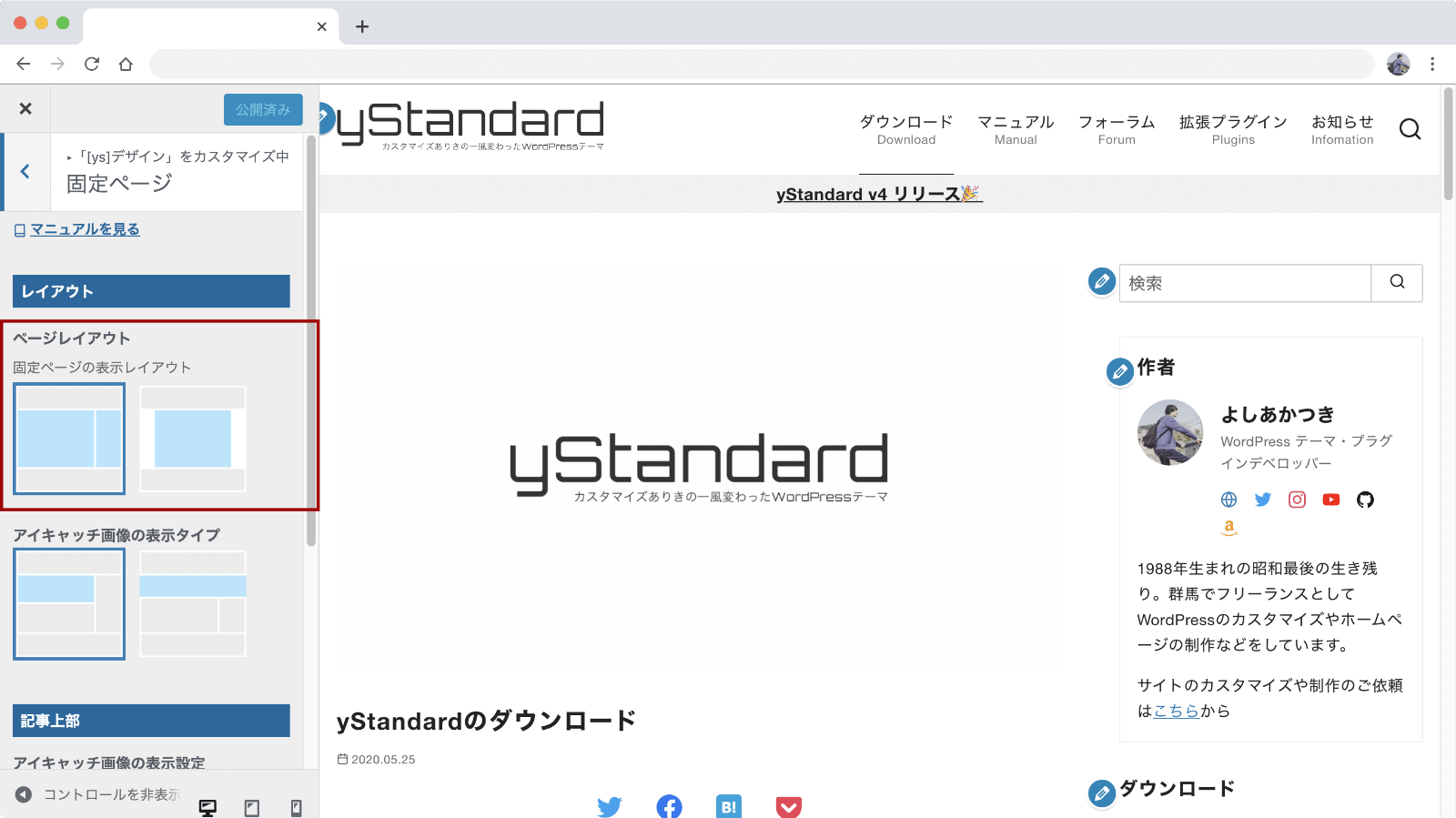
固定ページレイアウト設定 Ystandard




初心者 Wordpress ワードプレス 用のアイキャッチ画像を簡単に作成 けんじlab ラボ




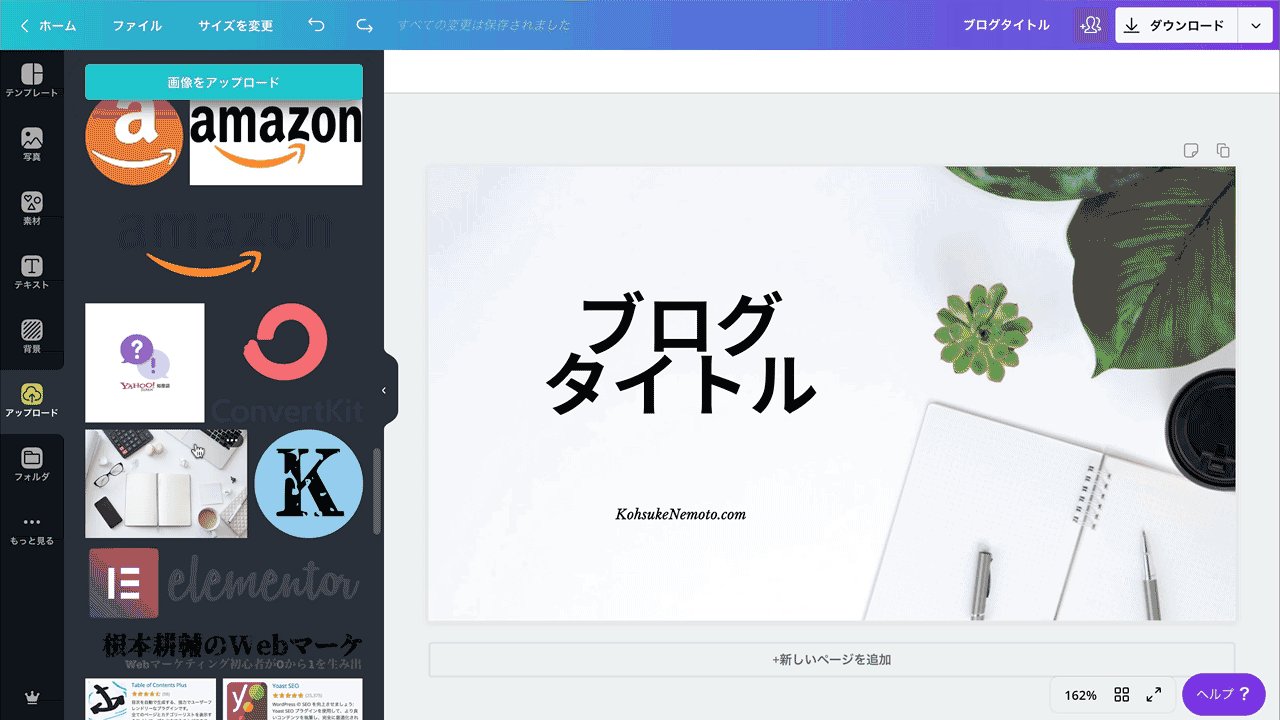
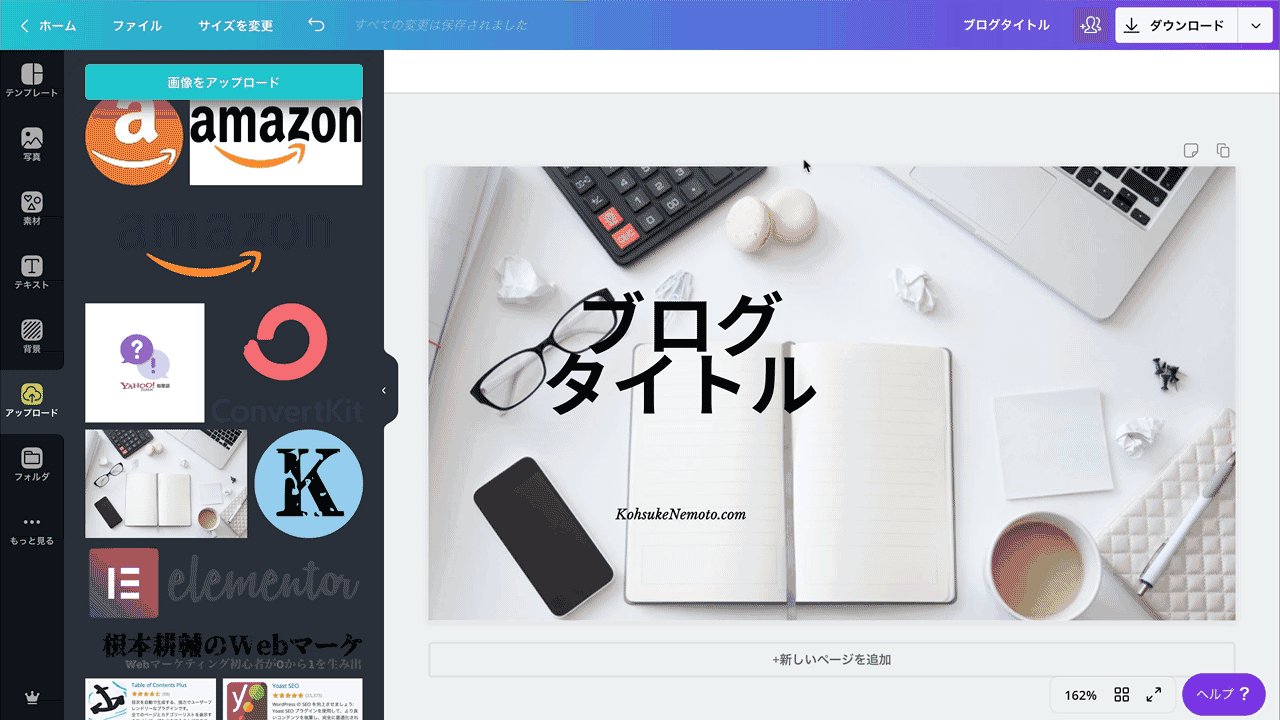
Canvaを使い無料でwordpress記事のアイキャッチ画像を作成する方法 Kclub Marketing




画像編集せずアイキャッチ画像に文字を入れる方法 文字を入力するだけでok Takunote




Affinger5のアイキャッチ画像の設定方法を初心者に簡単に解説 Yuuki Blog




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




くろしば Wordpressテーマ Swell カスタマイズの備忘 アイキャッチ画像の位置は通常タイトルの下ですが タイトルの 上 に移動してみました 左 タイトルの上 カスタマイズ後 右 タイトルの下 カスタマイズ前 個人的に



アイキャッチ変更メモ プチカスタマイズには必要 位置変更やサイズ変更 16年11月21日 Artistclip




画像編集せずアイキャッチ画像に文字を入れる方法 文字を入力するだけでok Takunote



ワードプレスのアイキャッチ画像の一括サイズ変更について Monbziブログ




Cocoon アイキャッチ画像を記事タイトルの上に移動する ウェブ屋satoのwordpress入門




Diverの記事一覧のアイキャッチ画像設定 初心者向けマニュアル Wpテーマニア




Cocoon アイキャッチ画像を記事タイトルの上に移動する ウェブ屋satoのwordpress入門




Wordpressでアイキャッチ画像に任意のクラスを入れる方法 でざなり




Cocoon アイキャッチ画像を記事タイトルの上に移動する ウェブ屋satoのwordpress入門




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




投稿 固定ページでのアイキャッチ画像の表示方法 Wordpressテーマ Swell




記事のアイキャッチ画像の代わりにyoutube動画を表示する方法 Wordpressテーマ Swell




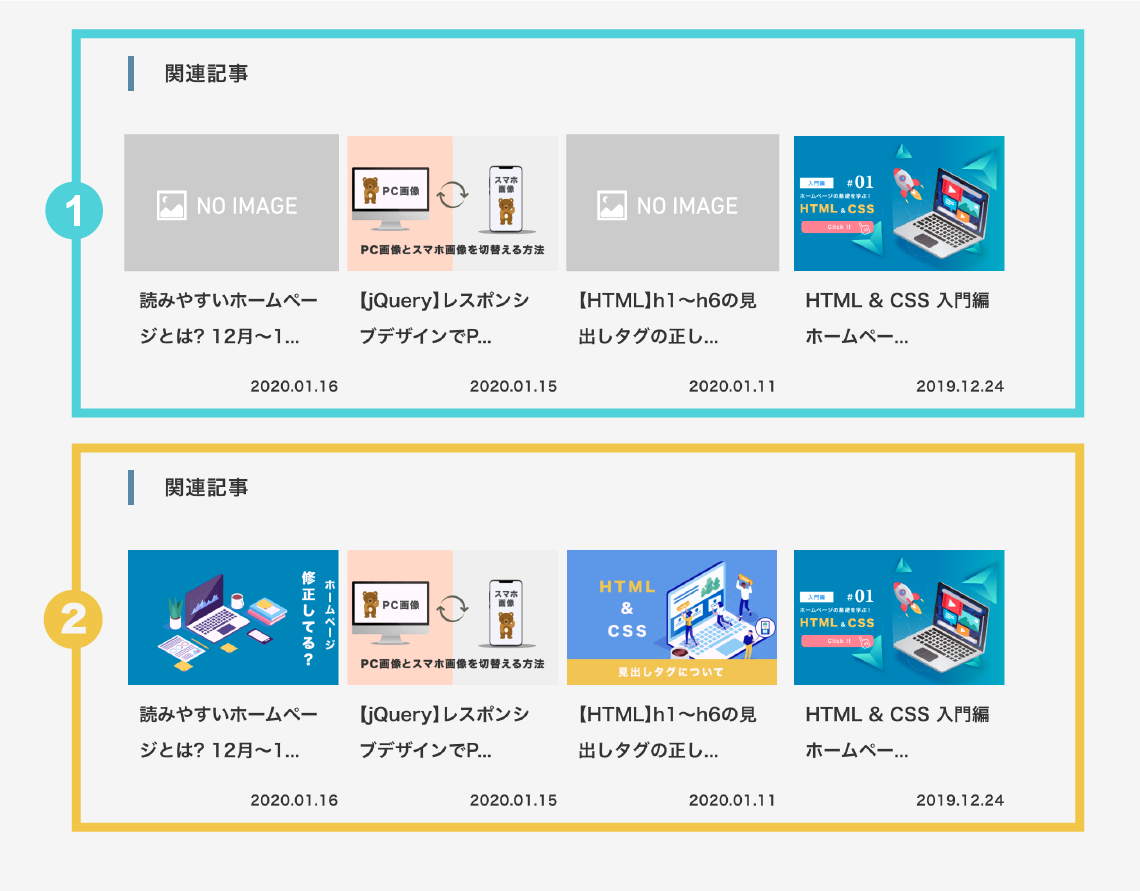
Wordpress Milliard関連記事プラグインのcssをカスタマイズ 記事幅を揃えてタイトルを全て表示 だちたまログ




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Stinger Plus 記事最上部のアイキャッチ画像をタイトル下に移動してみた Life Jam




ヤフオク Wordpress ワードプレス 用自動アイキャッチツー




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




ブログで使える アイキャッチ画像作成のアイデア10選 デザイナーになりたい人のためのデザイン独学ブログ Yososhi




Note風スタイル第3弾 Cocoonのアイキャッチをタイトルの上に変更した Display Flex スマホ教室ちいラボ




タイトル ロゴの位置を揃える Wordpressマニュアル




ヘッダーメニューカスタマイズ方法 Wordpressテーマ Diver




Twenty Seventeen 投稿ページのアイキャッチ画像やタイトルの表示位置を変更し 見やすくする方法 だちたまログ



アイキャッチ サムネイル Wordpressでアイキャッチを表示する方法




Wordpressでアイキャッチ画像を有効化して表示するコードの書き方 でざなり




Affinger5の記事ページでsnsボタンをアイキャッチ下に表示させる方法 中級者向けカスタマイズ Wpテーマニア




トップページアイキャッチバナー挿入位置 Base宝塚 コワーキングスペース テレワークに最適




Wordpressアイキャッチの自動トリミングのやり方 リジナル




Wordpress 別サイトにアイキャッチ画像付きの新着記事を表示する Rssフィードで簡単に ウェブデザイン コーディング アイキャッチ




Wordpressにアイキャッチ画像を自動で表示するプラグイン 金 のトレンドブログ




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




Wordpressのアイキャッチ画像を設定してインパクトアップ Offsala オフサラ




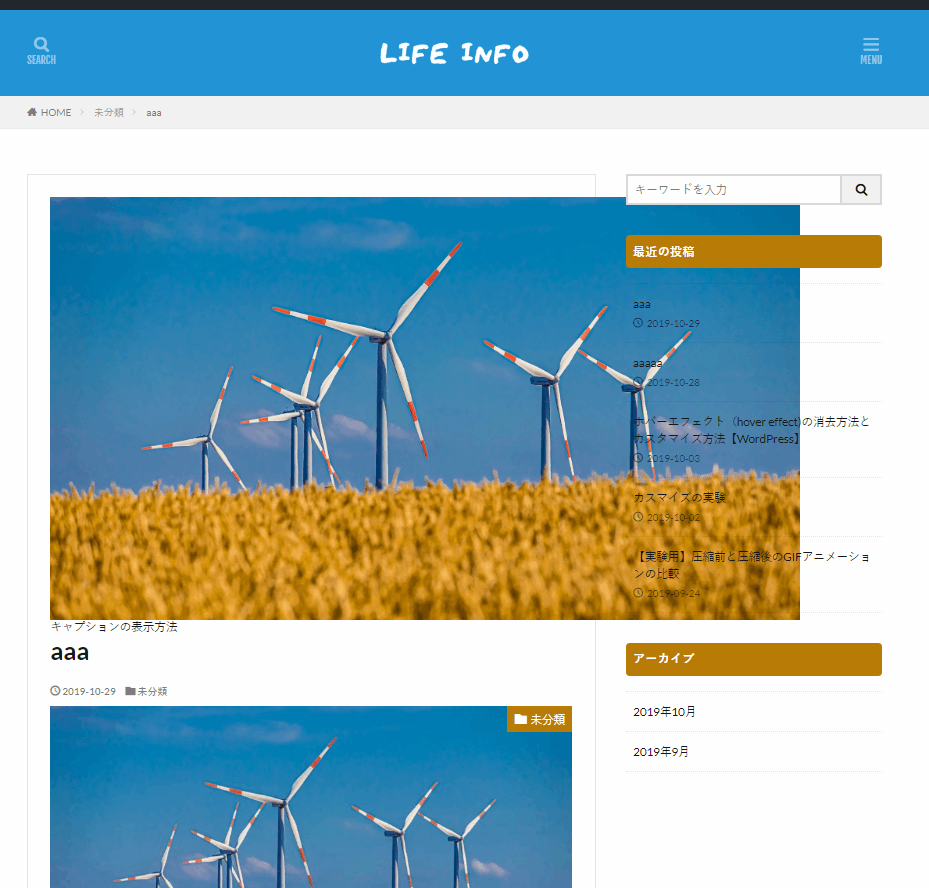
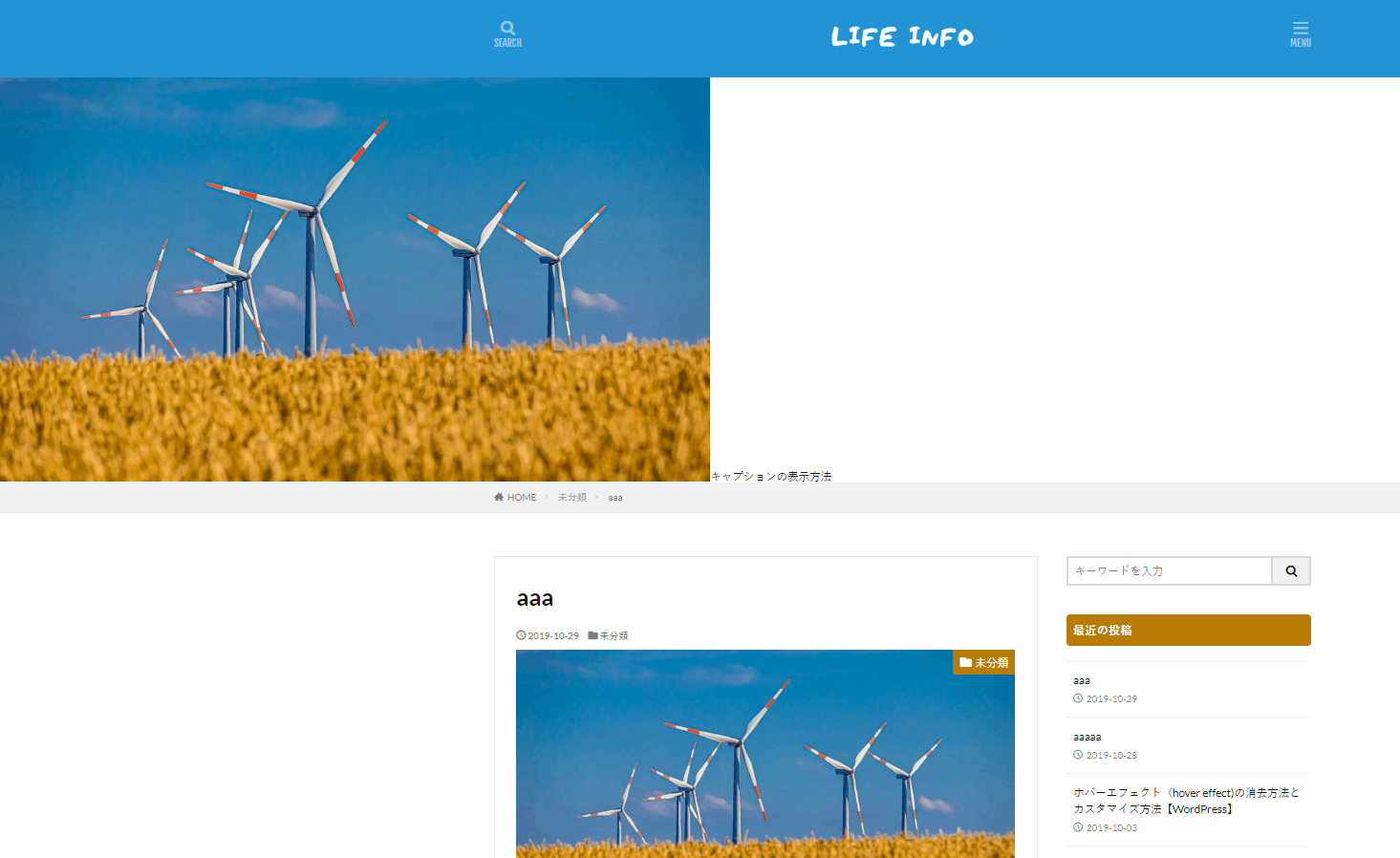
簡単 Wordpressアイキャッチ画像のキャプションの表示方法lifeinfolife Infomation




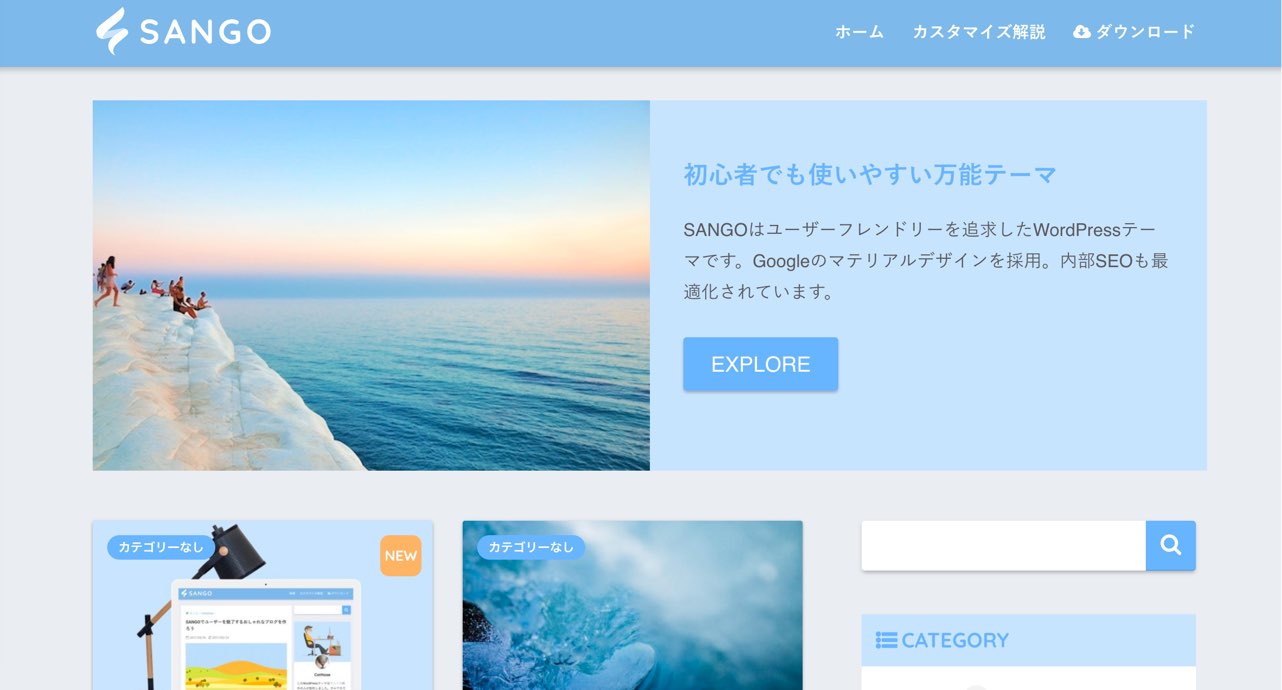
ヘッダーアイキャッチ画像を設定しよう Sangoカスタマイズガイド




Twenty Seventeen のアイキャッチ画像をブログに最適化するカスタマイズ Nobbi Labo




Wordpress Wordpress上でサムネイル画像を修正する方法 簡単 Katのブログ




投稿 固定ページでのアイキャッチ画像の表示方法 Wordpressテーマ Swell




アイキャッチ画像を設定する方法 Shu Blog




ワードプレス アイキャッチ画像作成はパワポで十分 アイキャッチ画像を時短 シンプルに作ろう たちばななlife




サムネイル画像のトリミング位置を自由に変更できるwordpressプラグインとは 夢みるゴリラ




Canvaを使い無料でwordpress記事のアイキャッチ画像を作成する方法 Kclub Marketing




Wordpressテーマ Jin アイキャッチの高さを揃える Hagishiri Blog




サムネイル画像のトリミング位置を自由に変更できるwordpressプラグインとは 夢みるゴリラ




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




サムネイル画像ではなくアイキャッチ画像をブログトップに表示したい 仙台人 Blogcafeでちょっと休憩中




全ページ共通 下部分アイキャッチバナー挿入位置 Base宝塚 コワーキングスペース テレワークに最適




記事のアイキャッチ画像の代わりにyoutube動画を表示する方法 Wordpressテーマ Swell




アイキャッチセクション 画像とメッセージの設置 Wordpress 有料テーマ Emanon Pro




Wordpressでアイキャッチ画像を有効化して表示するコードの書き方 でざなり




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




アイキャッチ画像の作り方 無料ソフトを活用しよう Radiant Clover




ヘッダーアイキャッチ画像を設定しよう Sangoカスタマイズガイド




Wordpress 珠玉 Syugyoku




The Thor ザ トール アイキャッチ画像のカテゴリーをカスタマイズ The Thor




ワードプレス アイキャッチ画像のサイズ 高さ を揃える方法 プラグインなし Noji Blog




設定1分 ワードプレスの画像を拡大させる超簡単な方法 プラグインなし編



Twenty Seventeen アイキャッチ画像の位置変更 非表示も可 Wordpress 妻と僕




アイキャッチ画像をワンストップでリサイズ トリミングできるプラグイン Crop Thumbnails ワードプレステーマtcd




Twenty Seventeen 投稿ページのアイキャッチ画像やタイトルの表示位置を変更し 見やすくする方法 だちたまログ




Wordpress アイキャッチ画像 ファビコンが外部urlで表示されない それ Wp Image が原因かも れんじゃくログ



ワードプレスのアイキャッチ画像の切り抜き位置を変更する Monbziブログ




ブログのアイキャッチ画像は必要 作成方法やseo効果を解説 321web




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Wordpressのアイキャッチ画像のサイズを追加する方法




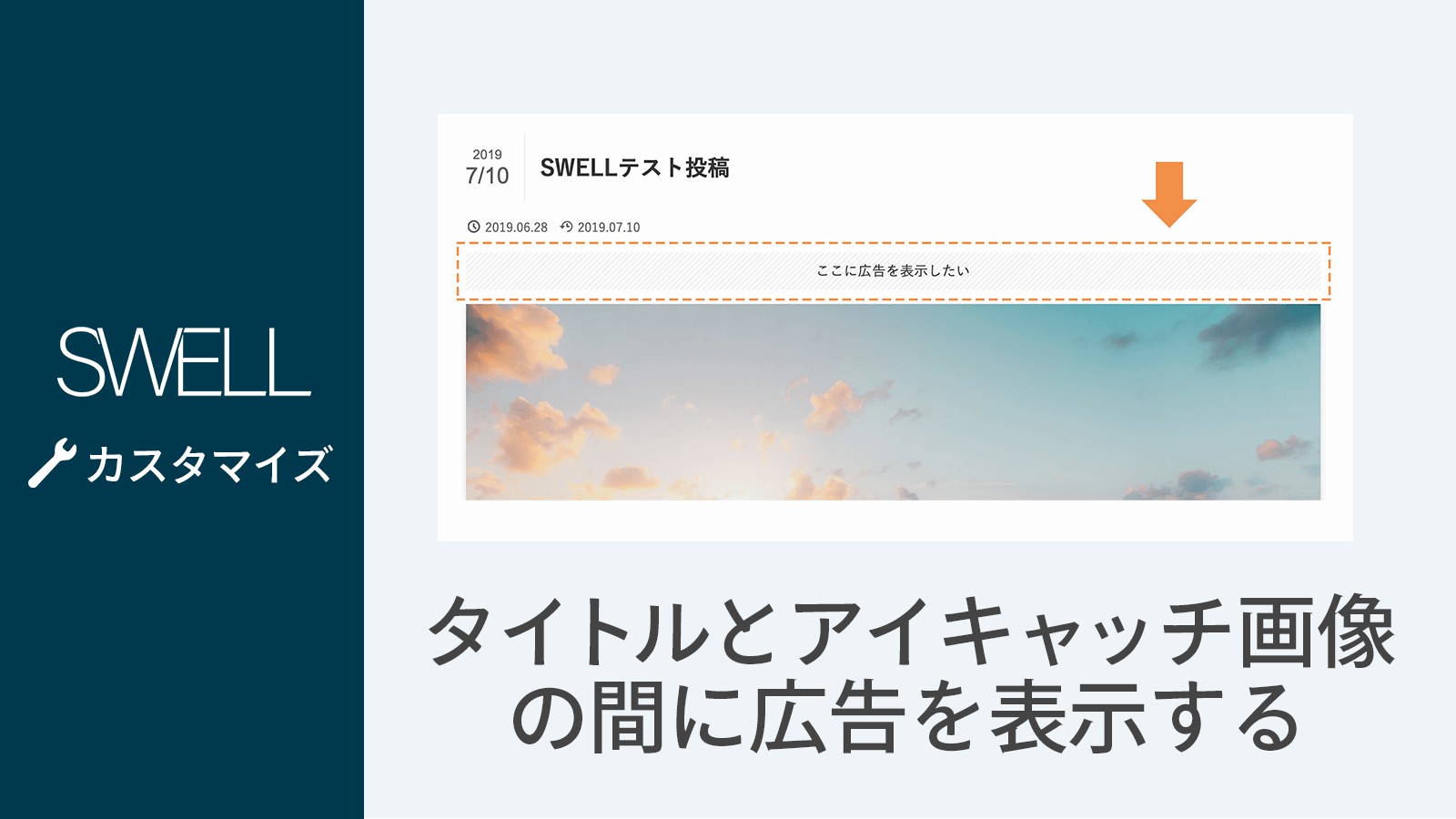
記事のタイトルとアイキャッチ画像の間に広告を表示させる方法 Wordpressテーマ Swell




簡単 Wordpressアイキャッチ画像のキャプションの表示方法lifeinfolife Infomation




Twenty Seventeen 投稿ページのアイキャッチ画像やタイトルの表示位置を変更し 見やすくする方法 だちたまログ




Stinger Plus 記事最上部のアイキャッチ画像をタイトル下に移動してみた Life Jam




Twenty Seventeen 投稿ページのアイキャッチ画像やタイトルの表示位置を変更し 見やすくする方法 だちたまログ



ワードプレスのアイキャッチ画像の一括サイズ変更について Monbziブログ




The Thor ザ トール のアイキャッチ画像設置方法を解説 アフィリエイトゼミ




分かりやすく解説 Wordpressの記事に画像を挿入する方法



3




Wordpress アイキャッチ画像の設定方法 サイズや作成のポイントとは 株式会社アットフリーク


